2.2 安安诞生组件设计
(1)素材准备
通过以上案例展示,我们对“安安诞生记”的界面、交互和行为都有所了解。为了实现这个效果,需要准备一些素材:
三张图片:孵化基地背景、小机器人安安、应用图标;
一个音频文件:安安诞生后打招呼的声音;
这些素材可以在本案例实验资源包中找到,你也可以将这些换成你自己感兴趣的素材。在App Inventor中,支持的图片文件格式有 .png、.gif和.jpg等;支持的音频文件格式有.arm、.mpg和.mp3等。
(2)设计界面
用自己的账号登录开发网站后,新建一个项目,命名为“AnAnBirth”。
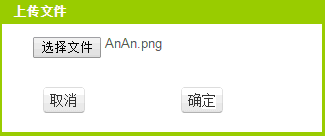
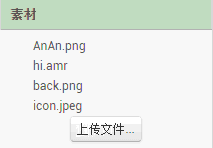
a) 上传素材:把项目要用到的素材先上传到开发网站。如图2.2



图2.2 上传素材
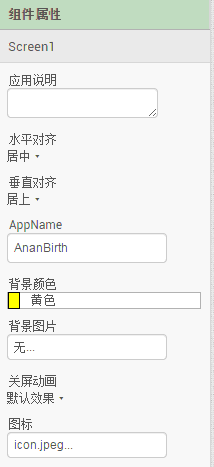
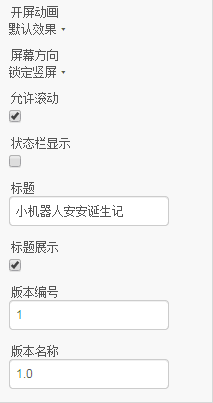
b) 设置屏幕组件属性。在App Inventor中,每一个App都至少有一个Screen组件。在新建项目时就缺省建立了一个Screen1组件,这是后面应用开发的基础。在这个Screen1组件中需要根据需求设置相应属性值,这些属性将会影响到App的界面和交互效果。
如图2.3,以及表2.1,表中默认表示该属性采用缺省的属性值,不作修改。



c) 加入其它组件,设置相应的属性,完成界面设计。
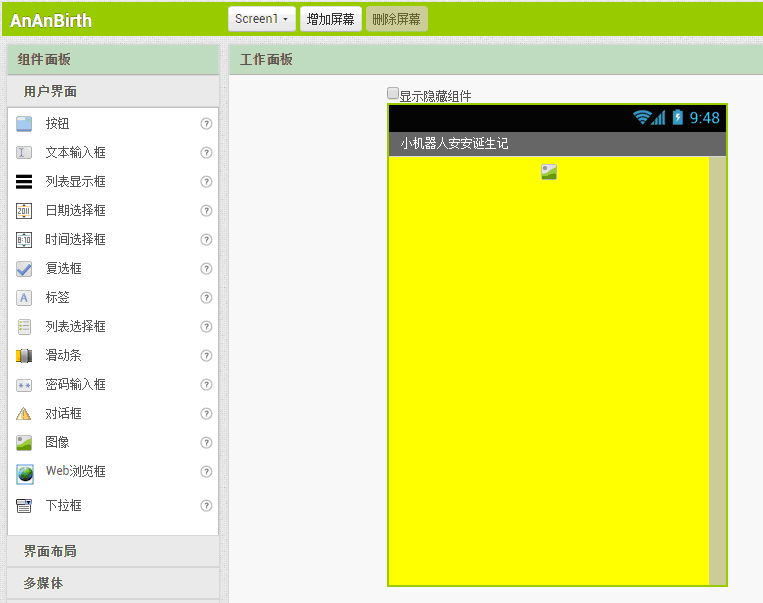
从“用户界面”组件栏中拖放一个“图像”组件到Screen1中,如图2.4。

图2.4 添加“图像”组件演示
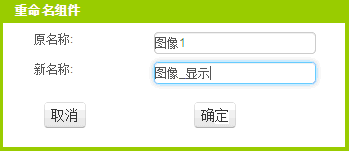
并将组件名从自动命名的“图像1”重命名为“图像_显示”;操作过程如图2.5所示。虽然在开发过程中系统会自动以“组件类型+序号”的方式给每个组件命名以保证每个组件名不重复。但这样很难明确每个组件的具体用途,尤其是后期进行行为逻辑编程的时候。所以一个好的习惯是给每个组件都取一个有意义的名字,做到“见名知意”。

图2.5 重命名组件的方法
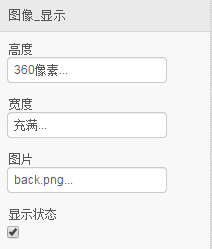
在“重命名”按钮边还有一个“删除”按钮,可以用来删除不需要的组件。 如图2.6为“图像_显示”的属性设置,表2.2为“图像”的属性介绍。这里图片的长宽,是根据屏幕和图片比例及大小设定的。要根据实际情况设置,否则就会有图片的变形。


d) 采用相同的方法拖放其他组件到屏幕中并重命名设置属性表2.3是安安诞生记中所有组件的命名及用途介绍。

下面逐个设置其他组件的属性。如图2.7为“按钮点我试试”的属性设置,表2.4为“按钮点我试试”的属性介绍。


图2.7 按钮组件属性
表2.4 按钮组件属性

“音效”组件属性设置如图2.8,“最小间隔”表示的是最小时间间隔,而“源文件”表示的是播放声音时的音频源文件。媒体素材文件可以像本例前面所述一开始就全部上传到开发网站上去,也可以在设置属性要用到时再传。

图2.8 声音组件属性
表2.5 音效组件的属性
如图2.9为“加速度传感器_晃动手机”的属性设置,表2.6为对应的属性介绍。

图2.9 加速度传感器组件的属性
表2.6 加速度传感器组件的属性
如图2.10为“对话框_提示”的属性设置,表2.7为对应的属性介绍。

图2.10 对话框组件的属性
表2.7 对话框组件的属性
界面设计完成后的效果如图2.11所示。
图2.11 安安诞生记界面设计效果