安安历险记行为编辑
下面将逐步实现安安历险记的行为
(1)通过倾斜手机指挥安安逃跑
传统游戏一般是通过几个方向按钮来控制游戏中的精灵移动,而随着智能手机的发展,一般智能手机上都带有多个传感器,利用好这些传感器可以有效提升用户的体验。在“安安历险记”这个游戏案例中,我们将实现一种通过倾斜手机来控制精灵运动的方式,即:手机往哪个方向偏转倾斜,则安安就哪个方向运动。就好像你的手机是一个乒乓球拍,而安安则是球拍上的一颗乒乓球,那么球拍向哪边倾斜,则由于重力的作用乒乓球就会向这个方向滚动。通过这个方式来控制游戏中的精灵运动更加形象生动,能让玩家更好体验手眼并动的乐趣。
为了实现这个功能,需要用到“方向传感器”组件。方向传感器可以提供手机相对于地球的方位数据,包括旋转角、倾斜角、方位角等,另外根据这些值还提供了角度和力度两个数据供开发人员使用。
通过图6.3可以更好地理解以上方位数据。
倾斜角:手机的两腰侧连成的直线可以看作是X轴。当手机沿着X轴上下倾斜时,其角度用来倾斜角表示。0度时设备是水平的,0~90度设备顶部朝下转,90度时顶部垂直向下。反之为负。
翻转角:手机的头部(听筒)和尾部连成的直线可以看作是Y轴。当手机沿着Y轴左右倾斜时,其角度用翻转角来表示。0度时设备是水平的,0~90度设备倾斜到左方,-90~0度设备倾斜到右方。
方位角:手机水平放置,与屏幕垂直的中心线可以看作Z轴。手机绕Z轴转过的角度,0度表示手机头部朝正北,90度表示朝向正东,如图6.4所示。方位角的一个常见用途是用来辨明方向,通过它来实现指南针就非常容易了。


基于以上方位数据,可以计算出手机的倾斜方向和倾斜程度,这两个值用角度和力度两个属性来表示。
角度:表示手机的倾斜方向,值为0时表示朝Y轴正方向倾斜;
力度:表示手机的倾斜程度,值介于0~1之间。
在本例的设计中,安安将随着手机倾斜方向而改变方向,它的逃跑速度也是随着倾斜程度越大而越快的。因此,安安的运动行为将通过方向传感器提供的角度和力度两个属性值来改变。
通过计时器组件的计时事件处理器来设定安安的运动行为,具体代码模块如图6.5所示,只需要把图像精灵的方向属性值设置为方向传感器的角度值,把图像精灵的速度设置为方向传感器的力度值乘100。之所以要把力度值乘上100是因为力度值的取值范围是[0,1],值比较小,如果不放大一定倍数的话就看不出来安安在动了。
 (2)让老虎自动去追安安
(2)让老虎自动去追安安
图像精灵的运动只需要设置方向和速度就行。老虎的速度在组件设计里已经将其速度属性设置为1,因此要让老虎去追安安,只需要设置老虎的运动方向是朝着安安当前位置的就行。
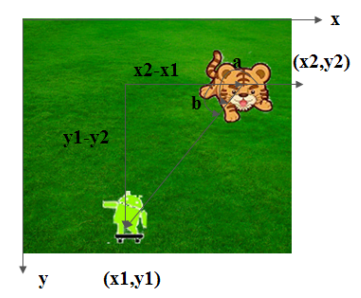
 图6.6 老虎运动方向原理
图6.6 老虎运动方向原理
如图6.6所示,初始时老虎此时的方向为0,它运动的方向将是朝着正东。图中参数意义如下:
a:要让老虎要转向安安,则需要往逆时针转过的角度为a。
b:图中直角三角形老虎端的锐角,其中a和b相差180°。
x1:图像精灵_安安的x坐标。
y1:图像精灵_安安的y坐标。
x2:图像精灵_老虎的x坐标。
y2:图像精灵_老虎的y坐标。

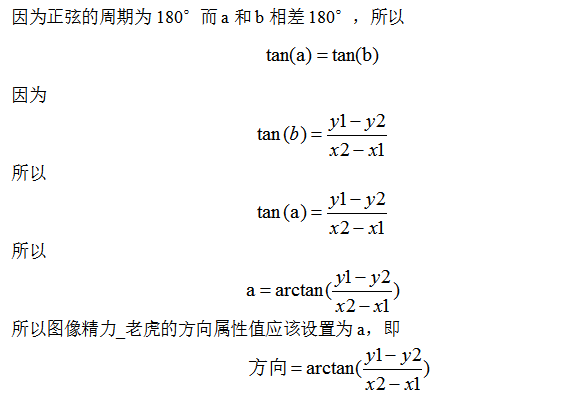
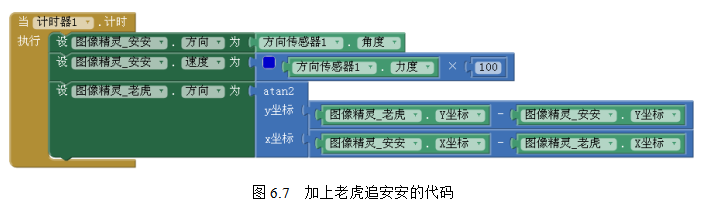
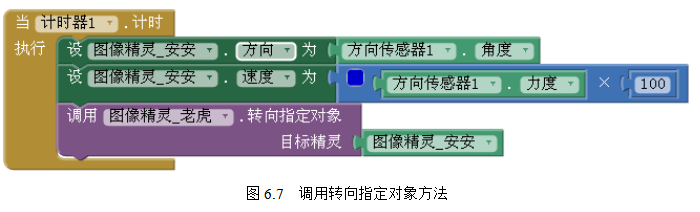
因此,加上改变老虎运动方向的代码后,计时器的计时事件处理器代码如图6.7所示。

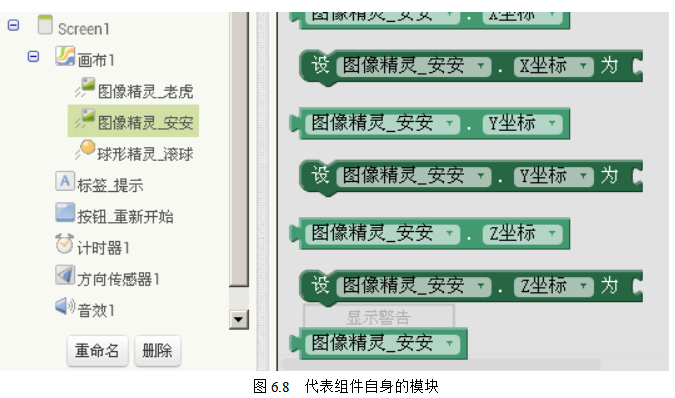
以上通过反正切函数计算的过程可能对部分读者来说过于复杂,如果没有学过相关知识(或者即使学过也忘记了)会觉得难以理解。其实App Inventor为图像精灵提供了一种更加简便和直观的方法,即“转向指定对象”方法,只需要设置要转向的对象参数就可以了。修改过的代码如图6.8所示。

在上述代码中有一个相对比较特殊的模块,就是“图像精灵_安安”模块,它表示的不是图像精灵的某个属性,而是指该图像精灵本身。每个组件都有这样一个特殊模块,出现在所有属性的最后一个。
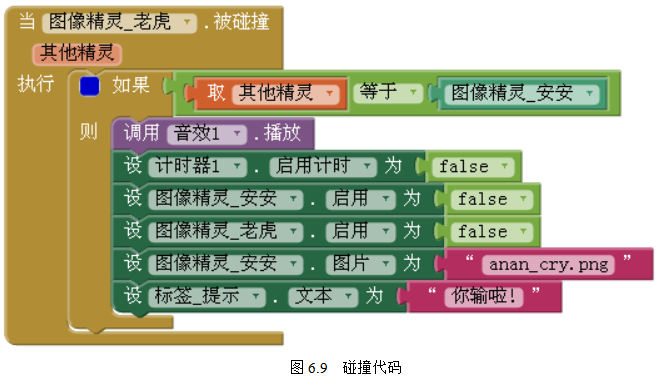
 (3)检测老虎是否抓到安安
(3)检测老虎是否抓到安安
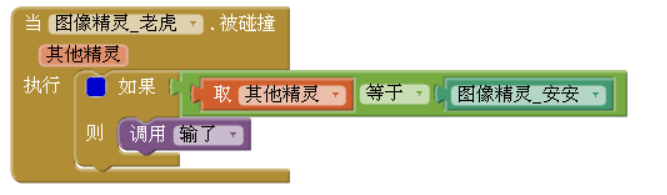
如果老虎抓到了安安,即两个图像精力发生了碰撞,那么游戏就应该结束了。如果图6.8所示,这个行为将通过编写图像精灵老虎的“被碰撞”事件处理器来完成。在“被碰撞”事件处理器中传入了一个参数“其他精灵”,这个值指的是和该精灵碰撞的其他精灵。首先要判断其他精灵是否是“图像精灵安安”,如果是的话则游戏结束,进入游戏结束相关模块,播放音效、停止计时器、安安和老虎图像精灵不启用(这样就不会再运动了),并且把安安的图片替换一张,给出提示“你输了!”。
 (4)让老虎跑起来更生动
(4)让老虎跑起来更生动
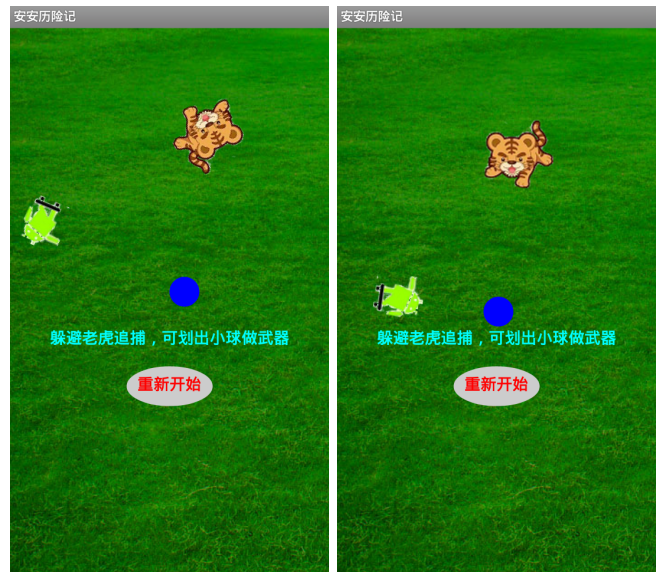
完成了以上代码游戏已经开始玩了,但会发现有个可以改善的问题,一是老虎虽然在朝着安安的方向追过去,但其形象是静态的,没有跑起来虎虎生风的感觉;二是随着老虎运动方向的变化,老虎的图像在旋转,而这个旋转让画面看上去和在追安安不协调(如图6.10所示)。
 图6.10 运行截图
图6.10 运行截图
要让老虎的图像不随着运动方向而改变,这只需要重新设置一下图像精灵的“旋转”属性,去掉勾选,这样运行的画面如图6.10(b)所示,这时老虎始终保持正面的形象。
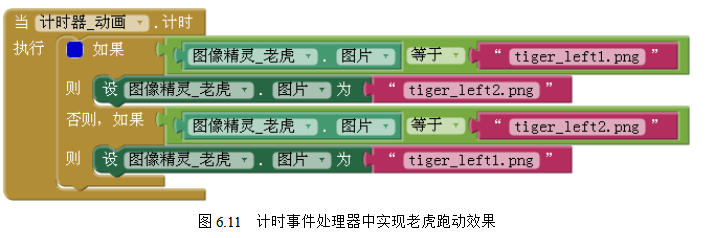
要让老虎跑起来有动画的感觉,如果是一般网页上,可以采用gif格式的图像文件,这个可以做出多福图像在切换,有短视频的动态效果。但是在App Inventor目前的版本中,还不能很好支持动态类型的gif格式图像文件。如果在组件设计时把图像精灵的图片设置为某个动态gif文件,在设计阶段是能看到这个图像精灵在变动的,但真正运行起来则不会动,只会显示静止的单幅图像,达不到预想的效果。为了解决这个问题,让老虎的图像精灵跑起来,本例预先设计了2张图片,通过交替显示这两张图片,达到看上去有动画的效果,如图6.11所示。

为此在组件设计中再加入一个计时器组件,命名为计时器_动画,把时间间隔设置为500毫秒。在该计时器的“计时”事件中实现2副老虎图片的交替切换,具体代码如图6.12所示。
 此时在运行App就会发现老虎已经有在奔跑的感觉了,如果能做出更多副的中间状态图片,那么这种动态感就会更强。
此时在运行App就会发现老虎已经有在奔跑的感觉了,如果能做出更多副的中间状态图片,那么这种动态感就会更强。
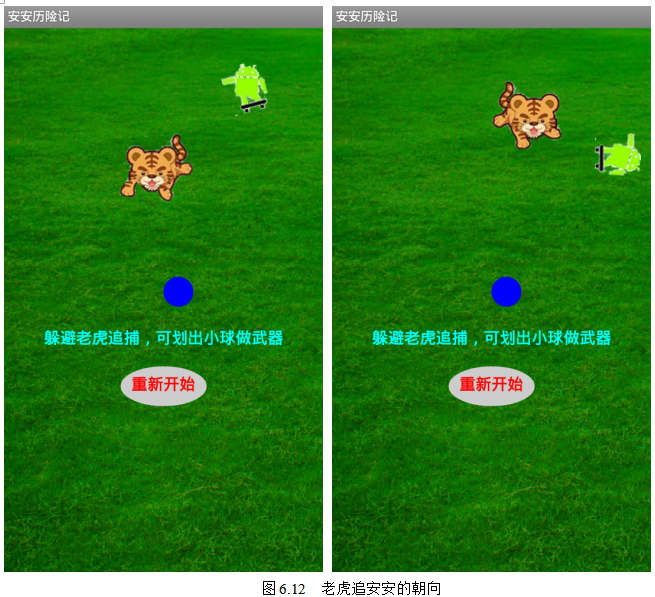
细心的玩家此时可能又能发现一个新的问题,就是如果安安跑到了老虎的右边,老虎虽然会去追安安,但原来的老虎图像是朝着左边奔跑的姿态,所以非常别扭,如图6.12所示。
 为解决该问题,需要两张老虎朝着右边奔跑的图像,当发现老虎在安安的左边时,应该启用朝右奔跑的图像;如果老虎在安安的右边,则应该采用老虎朝左边奔跑的图像。修改完的该计时器的“计时”事件处理器如图6.13所示。
为解决该问题,需要两张老虎朝着右边奔跑的图像,当发现老虎在安安的左边时,应该启用朝右奔跑的图像;如果老虎在安安的右边,则应该采用老虎朝左边奔跑的图像。修改完的该计时器的“计时”事件处理器如图6.13所示。
 (5)划出小球
(5)划出小球
为了增加游戏的可玩性,作为玩家的你,不能仅仅指挥安安怎么逃跑,而是要进行主动出击。下面将加入划出小球作为武器的功能。
玩家可以划出小球作为攻击武器,如果小球打中了老虎,则老虎挂掉,玩家赢;但如果小球误伤到了安安,那么即使老虎没有抓到安安,那也是输掉了游戏。
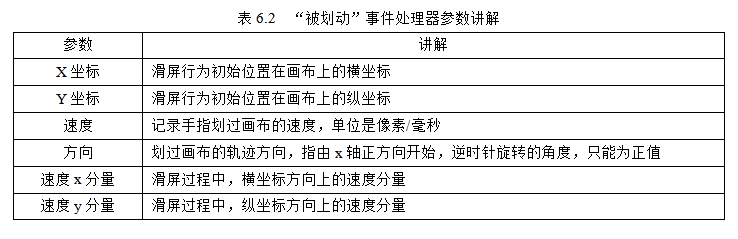
划出小球的实现需要用到精灵的“被划动”事件处理器。这个事件当玩家在精灵上滑屏时触发,时间处理器带有6个参数,具体参数讲解如表6.2。
 划出小球后,小球滚动的方向就是划动的方向,小球滚动的速度也和划屏的速度呈正相关性。由于划屏的速度较慢,在本例中将划屏速度放大四倍再赋值给小球,作为球形精灵的的运行速度。
划出小球后,小球滚动的方向就是划动的方向,小球滚动的速度也和划屏的速度呈正相关性。由于划屏的速度较慢,在本例中将划屏速度放大四倍再赋值给小球,作为球形精灵的的运行速度。
划动小球的行为响应实现如图6.14。
 (6)处理小球反弹
(6)处理小球反弹
由于小球还可能会碰到画布的边界,这时候我们希望小球还能做物理反弹,继续滚动。这可以通过处理球形精灵的“到达边界”事件来实现
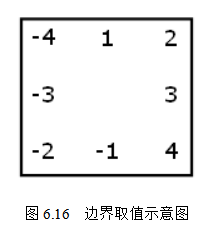
 到达边界事件处理器中有一个参数“边缘数值”,这个参数取值为球型精灵碰到的边界。在App Inventor中,画布不同的边界有不同的值,如图6.16所示,正上方的边界值为1,右上方顶点值为2,正右方边界值为3,右下方顶点值为4,正下方的边界值为-1,左下方顶点值为-2,正左方边界值为-3,左上方顶点值为-4。通过判断“边缘数值”参数的值就可以知道球型精灵和画布的哪个边界发生碰撞了。
到达边界事件处理器中有一个参数“边缘数值”,这个参数取值为球型精灵碰到的边界。在App Inventor中,画布不同的边界有不同的值,如图6.16所示,正上方的边界值为1,右上方顶点值为2,正右方边界值为3,右下方顶点值为4,正下方的边界值为-1,左下方顶点值为-2,正左方边界值为-3,左上方顶点值为-4。通过判断“边缘数值”参数的值就可以知道球型精灵和画布的哪个边界发生碰撞了。
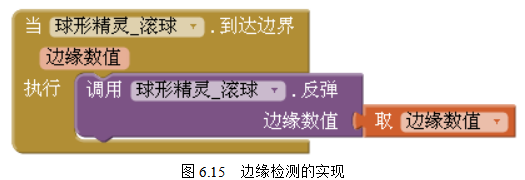
 球形精灵组件还直接提供了反弹的函数,只需设置边缘数值即可。通过调用反弹函数可以轻松实现小球反弹的运动效果。
球形精灵组件还直接提供了反弹的函数,只需设置边缘数值即可。通过调用反弹函数可以轻松实现小球反弹的运动效果。
(7)判断小球是否打中了安安
如果小球打中了安安,则游戏结束,具体代码见图6.17。

不难发现,不论是老虎抓住安安导致游戏结束,还是小球打中安安导致游戏结束,有非常多的一批代码模块,如播放音效、停止计时器、显示提示文本等都相同的。同样一批代码模块在两个不同的事件处理器中重复出现了2次,这就是出现了代码冗余,不但使得软件代码显得复杂累赘,还不利于后期的软件调试和修改。比如游戏结束时需要把提示文本修改一下,这还得修改多个地方,否则就会出现不一致。是时候对这些代码进行重构了。
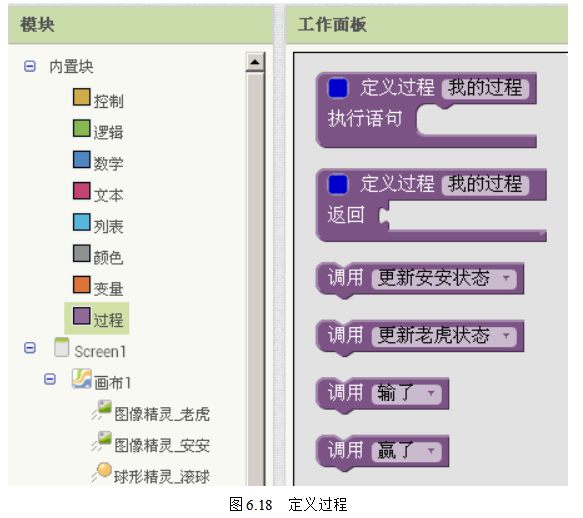
(8)引入过程进行重构
在App Inventor中提供了过程机制来组织代码。其实过程我们并不陌生,组件的方法就是系统已经编写好供开发者使用的一类过程。比如
过程分为两类,一类是不带返回值的,还有一类是带返回值。

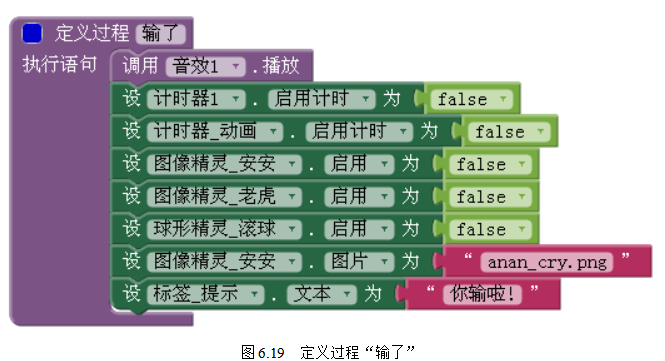
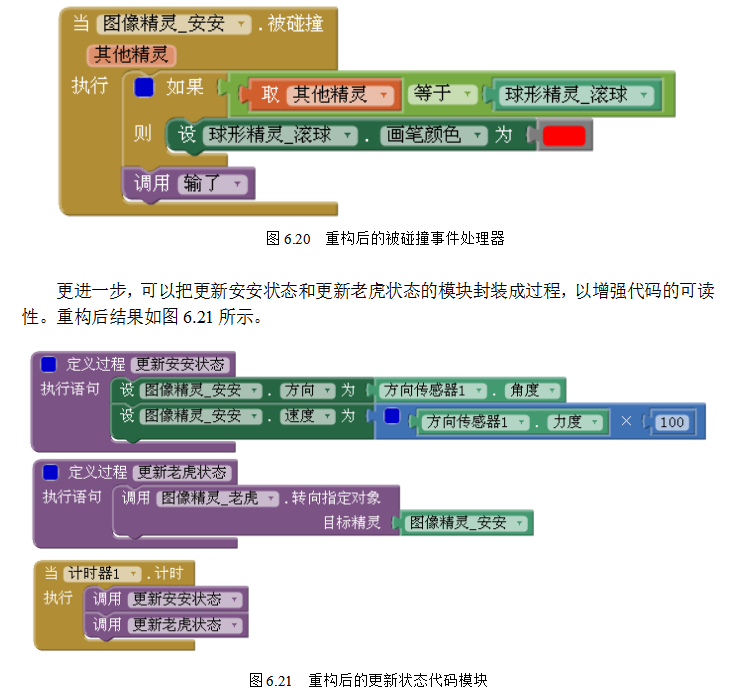
 定义好过程“输了”以后,就可以重构以前的代码了,通过调用过程“输了”来达到相同的效果。重构后的两段代码如图6.20所示。
定义好过程“输了”以后,就可以重构以前的代码了,通过调用过程“输了”来达到相同的效果。重构后的两段代码如图6.20所示。
 定义好过程“输了”以后,就可以重构以前的代码了,通过调用过程“输了”来达到相同的效果。重构后的两段代码如图6.20所示。
定义好过程“输了”以后,就可以重构以前的代码了,通过调用过程“输了”来达到相同的效果。重构后的两段代码如图6.20所示。
 (9)判断小球是否打中了老虎
(9)判断小球是否打中了老虎
如果小球打中了老虎,则玩家获胜。此处先定义一个名字为“赢了”的过程,把玩家赢了时需要做的动作都封装在这个过程中,具体包括以下内容:
a) 手机发出振动;
b) 老虎四脚朝天;
c) 时钟、 小球、老虎和安安都停止下来;
d) 提示标签显示“You win!”。
实现过程如图6.26所示。
 (10)重新开始
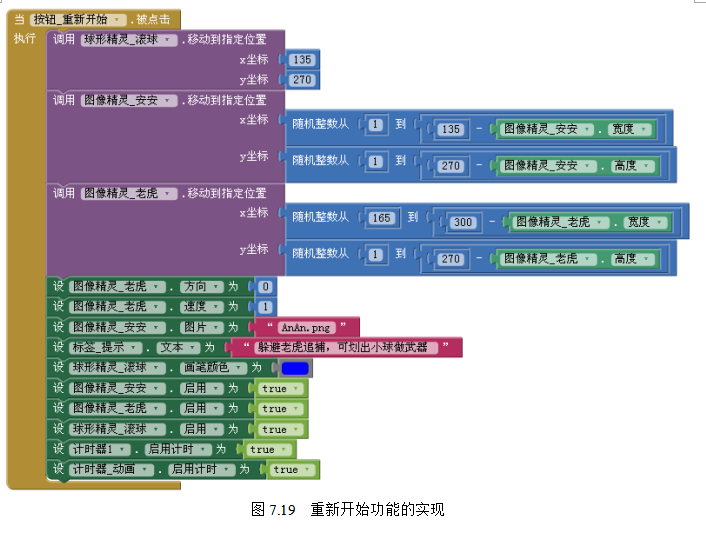
(10)重新开始
无论玩家输赢,当点击“重新开始”按钮后,所有的精灵应该恢复到初始状态。默认小球在画布下边界中间出现,此外还要保证安安和老虎开始是不会碰到小球,安安和老虎出现的位置也不能相撞,否则一开始就游戏结束了。此处设定安安开始时会出现在画布左侧,而老虎则出现在画布右侧。三者的位置设定如表7.11。